terça-feira, 26 de novembro de 2013
sexta-feira, 15 de novembro de 2013
Modelo YUV
- Guarda a informação de luminância separada da informação de crominância ou cor. Assim, é definido pela componente luminância (Y) e pela componente crominância ou cor (U = blue - Y e V = red - Y).
- É possível representar uma imagem a preto e branco utilizando apenas a luminância e reduzindo bastante a informação que seria necessário noutro modelo.
- Adequado às televisões a cores, porque permite enviar a informação da cor separada da informação de luminância. Assim, os sinais de televisão a preto e branco e de televisão a cores são facilmente separados.
Modelo HSV
Definido pelas grandezas tonalidade (Hue), saturação (Saturation) e valor (Value), onde este último representa a luminosidade ou o brilho de uma cor.
Tonalidade:
A cor pura com saturação e luminosidade máximas (ex.: amarelo, laranja, verde, etc.). Exprime-se num valor angular entre 0 e 360 graus.
Saturação:
Indica a maior ou menor intensidade da tonalidade, ou seja, se se trata de uma cor esbatida (cinzenta) ou forte (pura). Exprime-se num valor percentual entre 0 e 100%. Uma cor saturada ou pura não contém a cor preta nem a branca. É utilizada para descrever quão viva ou pura é a cor e em termos técnicos descreve a quantidade de cinzas numa cor.
Traduz a luminosidade (luz refletida) ou o brilho (luz emitida) de uma cor, isto é, se uma cor é mais clara ou mais escura, indicando a quantidade de luz que a mesma contém. Em termos técnicos, esta grandeza indica a quantidade de preto associado à cor e exprime-se num valor percentual entre 0 e 100%.
- A tonalidade e a saturação são elementos de crominância, pois fornecem informação relativa à cor.
- A perceção da luminosidade (luz refletida) e do brilho (luz emitida) são elementos de luminância.
quarta-feira, 13 de novembro de 2013
terça-feira, 12 de novembro de 2013
Modelo de cor CMYK (Cyan, Magenta, Yellow e blacK)
Modelo constituído a partir do modelo CMY em que foi acrescentada a cor preta (black).
Descreve as cores como uma combinação das três cores primárias de impressão ciano (Cyan), magenta (Magenta) e amarelo (Yellow).
A cor preta foi adicionada ao modelo por ser mais fácil a sua obtenção quando impressa em papel do que recorrendo à mistura de cores.
Baseia-se na forma como a Natureza cria as suas cores quando reflete parte do espectro de luz e absorve outros sendo assim é:
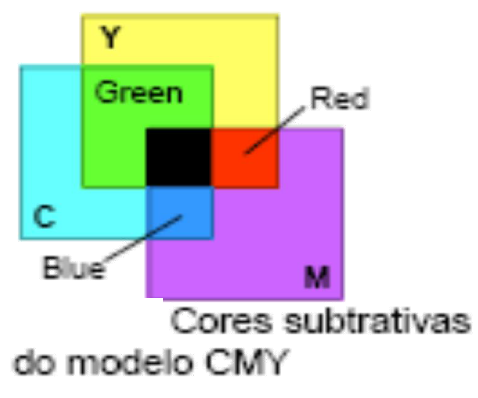
Modelo Subtrativo porque as cores são criadas pela redução de outras à luz que incide na superfície de um objeto.
As cores primárias do modelo CMY são as cores secundárias do modelo RGB e as cores primárias de RGB são as cores secundárias de CMY.
- Utiliza-se em impressoras, fotocopiadoras, pintura e fotografia, onde os pigmentos de cor das superfícies dos objetos absorvem certas cores e refletem outras.
Modelo RGB
Descreve as cores como uma combinação das três cores primárias
As aplicações do modelo estão associadas à emissão de luz por equipamentos como monitores de computador e ecrãs de televisão.
(cores que não resultam da mistura de nenhuma outra cor):
- Vermelho (Red)
- Verde (Green)
- Azul (Blue)
Cada uma das cores deste modelo pode ser representada por um dos seguintes valores:
- decimal de 0 a 1
- inteiro de 0 a 255
- percentagem de 0% a 100%
- hexadecimal de 00 a FF
É um Modelo Aditivo:
- A cor branca corresponde à representação simultânea das três cores primárias (1,1,1)
- A cor preta corresponde à ausência das três cores primárias (0,0,0)
Resolução e Tamanho
Imagem digital: é uma representação discreta, isto é, constituída por píxeis.
Píxel: é a unidade elementar de brilho e de cor que constitui uma imagem digital.
Resolução de uma imagem
Quantidade de informação que a imagem contém por unidade de comprimento, isto é, o número de píxeis por polegada, ppi (pixels per inch).
Pode também ser definida, de forma imprópria, pelo seu tamanho, ou seja, pelo número de píxeis por linha e por coluna.
A resolução de uma imagem digital determina não só o nível de detalhe como os requisitos de armazenamento da mesma.
Profundidade de cor
Indica o número de bits usados para representar a cor de um píxel numa imagem. Este valor é também conhecido por profundidade do píxel e é definido por bits por píxel (bpp).
Modelo de Cor
Para os sistemas gráficos reproduzirem as cores é necessário criarem-se modelos que as representem, tendo em conta a natureza do olho humano, da luz e da cor.
O objetivo é oferecer a especificação de cores duma forma standard, utilizando um sistema de coordenadas na qual a cor é representada por um ponto.
Fornecem métodos que permitem especificar uma determinada cor. Por outro lado, quando se utiliza um sistema de coordenadas para determinar os componentes do modelo de cor, está-se a criar o seu espaço de cor. Neste espaço cada cor representa uma cor diferente.
Há dois tipos de modelos:
Modelo aditivo: é a ausência de luz ou de cor corresponde à cor preta, enquanto que a mistura dos comprimentos de onda ou das cores vermelha (Red), verde (Green) e azul (Blue) indicam a presença da luz ou a cor branca.
Modelo subtrativo: é a mistura de cores cria uma cor mais escura, porque são absorvidos mais comprimentos de onda, subtraindo-os à luz. A ausência de cor corresponde ao branco e significa que nenhum comprimento de onda é absorvido, mas sim todos refletidos.
sexta-feira, 8 de novembro de 2013
Cor
Presente em tudo o que observamos, desempenhando um papel essencial na perceção dos objetos através da presença da luz.
Confere realismo às imagens e às cenas visualizadas pois quanto maior for a fidelidade da reprodução da cor maior será o realismo e a naturalidade dos resultados observados.
Forma como é feita a Interpretação das cores pelo cérebro humano:
Está associado à perceção, pelo sistema de visão do ser humano, da luz emitida, difundida ou refletida pelos objetos, sendo considerada um atributo dos mesmos.
Forma como é feita a Interpretação das cores pelo cérebro humano:
A interpretação das cores é feita pelo cérebro humano depois de a luz atravessar a íris e ser projetada na retina.
Os olhos são os sensores de toda a visão e esta pode ser do tipo:
- Escotópica: assegurada por um único tipo de bastonetes (células do olho humano que têm a capacidade de reconhecer a luminosidade) existentes na retina. Estes são sensíveis ao brilho e não detetam cor. Isto quer dizer que são sensíveis a alterações de luminosidade, mas não aos comprimentos de onda da luz visível.
- Fotópica: assegurada por um conjunto de três tipos diferentes de cones (células do olho humano que têm a capacidade de reconhecer as cores) existentes na retina. Estes são sensíveis à cor e, portanto, aos comprimentos de onda da luz visível. O número de cones da retina distribuem-se da seguinte forma: 64% são do tipo vermelho (Red), 32% do tipo verde (Green) e 2% do tipo azul (Blue).
“Uma imagem vale mais do que 1000 palavras”
Esta afirmação remete-nos para a importância da imagem perante as palavras, ou seja, ao observarmos diversas imagens, estas podem ter um impacto maior do que apenas palavras.
A imagem transmite-nos mais sensações ao observa-las do que ouvirmos alguém a falar, tendo assim a imagem muito mais intensidade para as pessoas.
Imagem
Iniciámos uma nova unidade programática que é a Imagem, enquadrada na unidade principal Multimédia.
Imagem:
É uma figura, representação, semelhança ou aparência de algo.
Representação visual de um objeto através de técnicas da fotografia, da pintura, do desenho e do vídeo.
Utilização das imagens digitais:
As imagens digitais têm aplicações tanto nos campos comercial e industrial como nos campos científico, pedagógico e lúdico. Podem ser impressas em revistas, jornais, textos e livros, gravadas em suportes físicos, editadas e manipuladas com a ajuda de programas informáticos e transmitidas pelas redes informáticas.
sexta-feira, 1 de novembro de 2013
Fonte Bitmapped e Fonte Escalada
Fonte Bitmapped:
Courier
É uma fonte tipográfica monoespaçada, com serifa egípcia, projetada para assemelhar a saída de uma batida de máquina de escrever. A tipografia foi projetada por Howard "Bud" Kettler em 1955.
Variantes: courier new e courier standard.
Times New Roman
É uma família tipográfica serifada criada em 1931 para uso do jornal inglês The Times of London. Hoje é considerada um dos tipos mais conhecidos e utilizados ao redor do mundo (em parte por ser a fonte padrão em diversos processadores de texto). O seu nome faz referência ao jornal (Times) e também a uma releitura das antigas tipografias clássicas (new roman).
Os desenhos originais foram feitos por Victor Lardent, sob a supervisão de Stanley Morison, no próprio jornal The Times. A fonte então passou por um extenso período de aperfeiçoamento e revisão no escritório da Monotype, uma empresa especializada no desenho de tipos.
Courier
É uma fonte tipográfica monoespaçada, com serifa egípcia, projetada para assemelhar a saída de uma batida de máquina de escrever. A tipografia foi projetada por Howard "Bud" Kettler em 1955.
Variantes: courier new e courier standard.
Fonte Escalada:
É uma família tipográfica serifada criada em 1931 para uso do jornal inglês The Times of London. Hoje é considerada um dos tipos mais conhecidos e utilizados ao redor do mundo (em parte por ser a fonte padrão em diversos processadores de texto). O seu nome faz referência ao jornal (Times) e também a uma releitura das antigas tipografias clássicas (new roman).
Os desenhos originais foram feitos por Victor Lardent, sob a supervisão de Stanley Morison, no próprio jornal The Times. A fonte então passou por um extenso período de aperfeiçoamento e revisão no escritório da Monotype, uma empresa especializada no desenho de tipos.
Bibliografia:
Tipo de Média TEXTO
Fonte Tipográfica (Tipo de Letra)
Conjuntos de carateres que podem corresponder a letras, números ou símbolos.
São armazenadas em ficheiros de fontes, onde são descritas as suas características físicas, ou seja, como vão ser visualizadas no ecrã e impressas.
Identificadas por nomes e classificadas segundo determinadas famílias.
- Helvética (Arial) que faz parte da família das fontes sem serifa.
- Times que representa a família das fontes com serifa.
Tipos de Fontes:
Bitmapped:
• Concebidas com uma resolução e um tamanho específicos para uma impressora específica, não podendo ser escaladas.
•As cinco fontes bitmapped são: courier, MS Sans Serif, Small e Symbol.
Escaladas:
• São definidas matematicamente e podem ser interpretadas (rendering) para qualquer tamanho que forem requisitadas;
Subscrever:
Mensagens (Atom)







.jpg)





