Hoje na aula construímos um pião através do CorelDraw.
terça-feira, 10 de dezembro de 2013
sexta-feira, 6 de dezembro de 2013
terça-feira, 26 de novembro de 2013
sexta-feira, 15 de novembro de 2013
Modelo YUV
- Guarda a informação de luminância separada da informação de crominância ou cor. Assim, é definido pela componente luminância (Y) e pela componente crominância ou cor (U = blue - Y e V = red - Y).
- É possível representar uma imagem a preto e branco utilizando apenas a luminância e reduzindo bastante a informação que seria necessário noutro modelo.
- Adequado às televisões a cores, porque permite enviar a informação da cor separada da informação de luminância. Assim, os sinais de televisão a preto e branco e de televisão a cores são facilmente separados.
Modelo HSV
Definido pelas grandezas tonalidade (Hue), saturação (Saturation) e valor (Value), onde este último representa a luminosidade ou o brilho de uma cor.
Tonalidade:
A cor pura com saturação e luminosidade máximas (ex.: amarelo, laranja, verde, etc.). Exprime-se num valor angular entre 0 e 360 graus.
Saturação:
Indica a maior ou menor intensidade da tonalidade, ou seja, se se trata de uma cor esbatida (cinzenta) ou forte (pura). Exprime-se num valor percentual entre 0 e 100%. Uma cor saturada ou pura não contém a cor preta nem a branca. É utilizada para descrever quão viva ou pura é a cor e em termos técnicos descreve a quantidade de cinzas numa cor.
Traduz a luminosidade (luz refletida) ou o brilho (luz emitida) de uma cor, isto é, se uma cor é mais clara ou mais escura, indicando a quantidade de luz que a mesma contém. Em termos técnicos, esta grandeza indica a quantidade de preto associado à cor e exprime-se num valor percentual entre 0 e 100%.
- A tonalidade e a saturação são elementos de crominância, pois fornecem informação relativa à cor.
- A perceção da luminosidade (luz refletida) e do brilho (luz emitida) são elementos de luminância.
quarta-feira, 13 de novembro de 2013
terça-feira, 12 de novembro de 2013
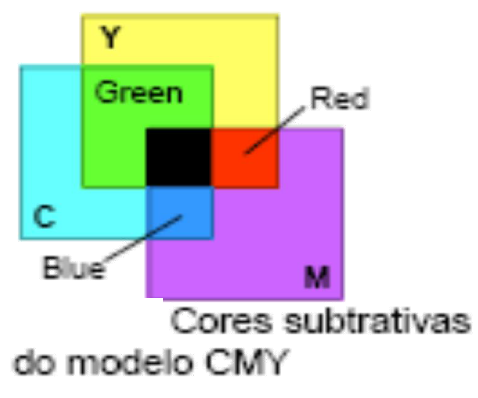
Modelo de cor CMYK (Cyan, Magenta, Yellow e blacK)
Modelo constituído a partir do modelo CMY em que foi acrescentada a cor preta (black).
Descreve as cores como uma combinação das três cores primárias de impressão ciano (Cyan), magenta (Magenta) e amarelo (Yellow).
A cor preta foi adicionada ao modelo por ser mais fácil a sua obtenção quando impressa em papel do que recorrendo à mistura de cores.
Baseia-se na forma como a Natureza cria as suas cores quando reflete parte do espectro de luz e absorve outros sendo assim é:
Modelo Subtrativo porque as cores são criadas pela redução de outras à luz que incide na superfície de um objeto.
As cores primárias do modelo CMY são as cores secundárias do modelo RGB e as cores primárias de RGB são as cores secundárias de CMY.
- Utiliza-se em impressoras, fotocopiadoras, pintura e fotografia, onde os pigmentos de cor das superfícies dos objetos absorvem certas cores e refletem outras.
Modelo RGB
Descreve as cores como uma combinação das três cores primárias
As aplicações do modelo estão associadas à emissão de luz por equipamentos como monitores de computador e ecrãs de televisão.
(cores que não resultam da mistura de nenhuma outra cor):
- Vermelho (Red)
- Verde (Green)
- Azul (Blue)
Cada uma das cores deste modelo pode ser representada por um dos seguintes valores:
- decimal de 0 a 1
- inteiro de 0 a 255
- percentagem de 0% a 100%
- hexadecimal de 00 a FF
É um Modelo Aditivo:
- A cor branca corresponde à representação simultânea das três cores primárias (1,1,1)
- A cor preta corresponde à ausência das três cores primárias (0,0,0)
Resolução e Tamanho
Imagem digital: é uma representação discreta, isto é, constituída por píxeis.
Píxel: é a unidade elementar de brilho e de cor que constitui uma imagem digital.
Resolução de uma imagem
Quantidade de informação que a imagem contém por unidade de comprimento, isto é, o número de píxeis por polegada, ppi (pixels per inch).
Pode também ser definida, de forma imprópria, pelo seu tamanho, ou seja, pelo número de píxeis por linha e por coluna.
A resolução de uma imagem digital determina não só o nível de detalhe como os requisitos de armazenamento da mesma.
Profundidade de cor
Indica o número de bits usados para representar a cor de um píxel numa imagem. Este valor é também conhecido por profundidade do píxel e é definido por bits por píxel (bpp).
Modelo de Cor
Para os sistemas gráficos reproduzirem as cores é necessário criarem-se modelos que as representem, tendo em conta a natureza do olho humano, da luz e da cor.
O objetivo é oferecer a especificação de cores duma forma standard, utilizando um sistema de coordenadas na qual a cor é representada por um ponto.
Fornecem métodos que permitem especificar uma determinada cor. Por outro lado, quando se utiliza um sistema de coordenadas para determinar os componentes do modelo de cor, está-se a criar o seu espaço de cor. Neste espaço cada cor representa uma cor diferente.
Há dois tipos de modelos:
Modelo aditivo: é a ausência de luz ou de cor corresponde à cor preta, enquanto que a mistura dos comprimentos de onda ou das cores vermelha (Red), verde (Green) e azul (Blue) indicam a presença da luz ou a cor branca.
Modelo subtrativo: é a mistura de cores cria uma cor mais escura, porque são absorvidos mais comprimentos de onda, subtraindo-os à luz. A ausência de cor corresponde ao branco e significa que nenhum comprimento de onda é absorvido, mas sim todos refletidos.
sexta-feira, 8 de novembro de 2013
Cor
Presente em tudo o que observamos, desempenhando um papel essencial na perceção dos objetos através da presença da luz.
Confere realismo às imagens e às cenas visualizadas pois quanto maior for a fidelidade da reprodução da cor maior será o realismo e a naturalidade dos resultados observados.
Forma como é feita a Interpretação das cores pelo cérebro humano:
Está associado à perceção, pelo sistema de visão do ser humano, da luz emitida, difundida ou refletida pelos objetos, sendo considerada um atributo dos mesmos.
Forma como é feita a Interpretação das cores pelo cérebro humano:
A interpretação das cores é feita pelo cérebro humano depois de a luz atravessar a íris e ser projetada na retina.
Os olhos são os sensores de toda a visão e esta pode ser do tipo:
- Escotópica: assegurada por um único tipo de bastonetes (células do olho humano que têm a capacidade de reconhecer a luminosidade) existentes na retina. Estes são sensíveis ao brilho e não detetam cor. Isto quer dizer que são sensíveis a alterações de luminosidade, mas não aos comprimentos de onda da luz visível.
- Fotópica: assegurada por um conjunto de três tipos diferentes de cones (células do olho humano que têm a capacidade de reconhecer as cores) existentes na retina. Estes são sensíveis à cor e, portanto, aos comprimentos de onda da luz visível. O número de cones da retina distribuem-se da seguinte forma: 64% são do tipo vermelho (Red), 32% do tipo verde (Green) e 2% do tipo azul (Blue).
“Uma imagem vale mais do que 1000 palavras”
Esta afirmação remete-nos para a importância da imagem perante as palavras, ou seja, ao observarmos diversas imagens, estas podem ter um impacto maior do que apenas palavras.
A imagem transmite-nos mais sensações ao observa-las do que ouvirmos alguém a falar, tendo assim a imagem muito mais intensidade para as pessoas.
Imagem
Iniciámos uma nova unidade programática que é a Imagem, enquadrada na unidade principal Multimédia.
Imagem:
É uma figura, representação, semelhança ou aparência de algo.
Representação visual de um objeto através de técnicas da fotografia, da pintura, do desenho e do vídeo.
Utilização das imagens digitais:
As imagens digitais têm aplicações tanto nos campos comercial e industrial como nos campos científico, pedagógico e lúdico. Podem ser impressas em revistas, jornais, textos e livros, gravadas em suportes físicos, editadas e manipuladas com a ajuda de programas informáticos e transmitidas pelas redes informáticas.
sexta-feira, 1 de novembro de 2013
Fonte Bitmapped e Fonte Escalada
Fonte Bitmapped:
Courier
É uma fonte tipográfica monoespaçada, com serifa egípcia, projetada para assemelhar a saída de uma batida de máquina de escrever. A tipografia foi projetada por Howard "Bud" Kettler em 1955.
Variantes: courier new e courier standard.
Times New Roman
É uma família tipográfica serifada criada em 1931 para uso do jornal inglês The Times of London. Hoje é considerada um dos tipos mais conhecidos e utilizados ao redor do mundo (em parte por ser a fonte padrão em diversos processadores de texto). O seu nome faz referência ao jornal (Times) e também a uma releitura das antigas tipografias clássicas (new roman).
Os desenhos originais foram feitos por Victor Lardent, sob a supervisão de Stanley Morison, no próprio jornal The Times. A fonte então passou por um extenso período de aperfeiçoamento e revisão no escritório da Monotype, uma empresa especializada no desenho de tipos.
Courier
É uma fonte tipográfica monoespaçada, com serifa egípcia, projetada para assemelhar a saída de uma batida de máquina de escrever. A tipografia foi projetada por Howard "Bud" Kettler em 1955.
Variantes: courier new e courier standard.
Fonte Escalada:
É uma família tipográfica serifada criada em 1931 para uso do jornal inglês The Times of London. Hoje é considerada um dos tipos mais conhecidos e utilizados ao redor do mundo (em parte por ser a fonte padrão em diversos processadores de texto). O seu nome faz referência ao jornal (Times) e também a uma releitura das antigas tipografias clássicas (new roman).
Os desenhos originais foram feitos por Victor Lardent, sob a supervisão de Stanley Morison, no próprio jornal The Times. A fonte então passou por um extenso período de aperfeiçoamento e revisão no escritório da Monotype, uma empresa especializada no desenho de tipos.
Bibliografia:
Tipo de Média TEXTO
Fonte Tipográfica (Tipo de Letra)
Conjuntos de carateres que podem corresponder a letras, números ou símbolos.
São armazenadas em ficheiros de fontes, onde são descritas as suas características físicas, ou seja, como vão ser visualizadas no ecrã e impressas.
Identificadas por nomes e classificadas segundo determinadas famílias.
- Helvética (Arial) que faz parte da família das fontes sem serifa.
- Times que representa a família das fontes com serifa.
Tipos de Fontes:
Bitmapped:
• Concebidas com uma resolução e um tamanho específicos para uma impressora específica, não podendo ser escaladas.
•As cinco fontes bitmapped são: courier, MS Sans Serif, Small e Symbol.
Escaladas:
• São definidas matematicamente e podem ser interpretadas (rendering) para qualquer tamanho que forem requisitadas;
sexta-feira, 25 de outubro de 2013
Conversão de imagens para Código ASCII
Através do site http://www.glassgiant.com/ascii/ podemos converter imagens originais em código ASCII.
Ferramenta ASCII Generator
Através do site http://www.network-science.de/ascii/ utilizamos ASCII Generator que traduzir os caracteres para o sistema decimal utilizando a fonte Univers.
Utilização da ferramenta ASCII
Através do endereço http://www.supertrafego.com/ms_codigo_ascii.asp podemos traduzir caracteres para números decimais.
Padrões de Codificação de Caracteres
Iniciámos uma nova subunidade que é Texto, onde vamos a abordar o significado de Padrões de Codificação de Caracteres.
• ASCII (American Standard Code Information Interchange)
• Unicode É um padrão que permite aos computadores representar e manipular, de forma consistente, texto de qualquer sistema de escrita existente.
• EBCDIC (Extended Binary Coded Decimal Interchange Code) Utilizado em servidores IBM antigos, é completamente diferente do ASCII
•ISO Latin and ANSI Partilham os primeiros 255 caracteres. A partir deste número os formatos diferem do Unicode.
ASCII (American Standard Code Information Interchange)
É um código que define todos os caracteres da maior parte das línguas do mundo. Foi desenvolvido, em simultâneo, por um consórcio industrial, incluindo, entre outras companhias, a Adobe, a Apple, a Microsoft, a HP e a IBM.
Texto é o meio dominante para a apresentação de informação baseada em computador.
Padrões de Codificação de Caracteres consistem em tabelas com grupos de bits que representam determinados caracteres.
Formas de representação:
A tabela ASCII utiliza conjuntos de 7 bits para representar 128 caracteres, muito deles adequados apenas à língua inglesa, por ter sido desenvolvida nos Estados Unidos.
A ISO (Internacional Standard Organization) adotou o código ASCII como norma internacional, com a designação ISO 646, e ampliou-o, passando a incluir um conjunto de carateres de outros idiomas. Para conseguir esta ampliação, tiveram de ser utilizados conjuntos de 8 bits (1 byte), permitindo representar 256 carateres (28 carateres), ou seja, aos 128 carateres iniciais foram acrescentados mais 128.
Unicode
Os códigos disponibilizados pela Unicode permitem representar conjuntos até 4 bytes (32 bits) para codificar caracteres utilizados pelos idiomas modernos e as formas clássicas de alguns idiomas.
Codificam, entre outros, caracteres acentuados, símbolos de pontuação, símbolos técnicos e matemáticos e outros símbolos gráficos também conhecidos por dingbats (por exemplo, estrelas e outras formas).
Bibliografia: Apontamentos da Aula
terça-feira, 22 de outubro de 2013
Representação digital da informação
A representação digital/binária da informação é o aspeto que permite utilizar o computador como um processador simbólico. Um dos aspetos essenciais para compreender o funcionamento de um sistema ou aplicação multimédia é, pois, perceber como é representada a informação.
Conversão de números binários para números decimais e vice-versa:
Sistema binário: Sistema de numeração que utiliza apenas dois dígitos: 0 (zero) e 1 (um).
Como se converte um número decimal para binário?
1.º Passo: Efetuar sucessivas divisões por 2 até se obter um quociente igual a 1;
2.º Passo: Forma-se o número binário com 1, seguido de todos os restos obtidos nas divisões, mas tomados por ordem inversa.
13 (10) = ? (2) 13 (10) = 1101(2)
Como se converte um número binário para decimal?
Dado um número binário, cada um dos seus dígitos representa uma potência de 2, da seguinte forma:
1101(2) = ? (10) 1101(2) = 13 (10)
Bibliografia: Apontamentos da Aula
sexta-feira, 11 de outubro de 2013
Multimédia
Multimédia pode ser definido como a utilização de diversificados meios (textos, gráficos, imagens, vídeo, etc) para a divulgação da mensagem.
- Quanto à sua natureza espácio-temporal:
 |
| Texto |
 |
| Imagem |
Dinâmicos: designados de temporais ou contínuos, estes dependem do tempo. A sua apresentação exige uma reprodução contínua, à medida que o tempo passa, ou seja, o tempo, ou mais exatamente as dependências temporais entre os elementos que constituem a informação, fazem parte do próprio conteúdo. Por exemplo: as animações, os vídeos e os sons têm de ser vistos do início até o fim para não perder o seu significado.
- Quanto à sua origem:
Sintetizados: Os tipos de media sintetizados são aqueles que são produzidos pelo próprio computador através da utilização de hardware e software específicos (texto, gráficos e animações).
- Modos de Divulgação de conteúdos multimédia:
Offline: A divulgação é efetuada através de suportes de armazenamento.
Bibliografia:
Apontamentos da Aula
terça-feira, 1 de outubro de 2013
Regras Básicas de Ergonomia no Computador
O computador é uma ferramenta de trabalho que exige cuidados especiais no dia-a-dia, desde o posicionamento do corpo, equipamentos e exercícios laborais.
Regras Básicas
Alternância de PosturaO equipamento ergonómico para informática deve possibilitar a alternância de postura da coluna, dos membros superiores e inferiores.
Pés apoiados no chão
Os computadores são utilizados diariamente e para favorecer a alternância da posição dos membros inferiores, os pés devem estar apoiados no chão, podendo assim assumir posições diferentes.
O conforto dos membros inferiores pode também ser complementado pelo descanso de pés.
Conforto acional e visual
Considerando as pessoas sentadas trabalhando com os pés apoiados no chão é necessário prever regulamentos de alturas independentes do ecrã e do teclado. O regulamento horizontal da superfície de apoio do ecrã torna-se necessária para satisfazer as zonas de conforto visual das pessoas, para favorecer a projeção do tronco para trás e igualmente do ecrã.
O regulamento da altura do ecrã deve ter em consideração que a parte superior do ecrã, esteja ao nível dos olhos do usuário e o teclado á altura do cotovelo.
Apoio das mãos
O apoio das mãos durante o uso do teclado é importante, pois evita que o usuário force excessivamente o pulso.
Bibliografia:
http://boaspraticasfarmaceuticas.blogspot.pt/2007/10/regras-bsicas-de-ergonomia-no.html
sexta-feira, 27 de setembro de 2013
Ergonomia
Disciplina científica relacionada ao entendimento das interações entre seres humanos e outros elementos de um sistema, a fim de otimizar o seu bem-estar e o desempenho geral de um sistema. Os ergonomistas contribuem para o projeto e avaliação de tarefas, trabalhos, produtos, ambientes e sistemas, a fim de torná-los compatíveis com as necessidades, habilidades e limitações das pessoas,
evitando-se situações de mal-estar no utilizador criadas pelos equipamentos de realidade virtual (peso, dimensões,…).
evitando-se situações de mal-estar no utilizador criadas pelos equipamentos de realidade virtual (peso, dimensões,…).
Realidade Virtual
 |
| Luvas de Interatividade |
 |
| Joystick |
 |
| Capacete Virtual |
Interatividade
Conceito que quase sempre está associado à soma de novas tecnologias e métodos de comunicação (novas mídias) diferenciando-se dos canais de comunicação tradicionais como a televisão, radiodifusão, imprensa, etc.
“uma medida do potencial de habilidade de uma mídia permitir que o usuário exerça influência sobre o conteúdo ou a forma da comunicação mediada.”JENSEN, J. F
terça-feira, 24 de setembro de 2013
Interface Gráfica
É um tipo de interface do utilizador que permite a interação com dispositivos digitais através de elementos gráficos como imagens e outros indicadores visuais, transmitindo a sensação de manipulação direta de objetos, através da utilização de dispositivos de entrada (ex: rato, teclado, joystick).
 |
| Exemplo de uma Interface Gráfica |
sexta-feira, 20 de setembro de 2013
WELCOME!!!!
Boas pessoal!!! Somos a Carolina e o Eduardo. Este blogg foi criado no âmbito da disciplina de Aplicações Informáticas B. Aqui vamos expor alguns trabalhos realizados na aula e algum lazer fora dela. Aqui só entra gente linda, como nós!
Kisses para a gente gira!!!
Kisses para a gente gira!!!
Subscrever:
Mensagens (Atom)










.jpg)























